图像(Image)
图像控件可以用于以指定大小展示图像。
在 HiEasyX 中,图像控件的原型函数定义如下:
void Image(void *Buffer, HXPoint Size = { -1, -1 });
参数
| 参数 | 含义 | 默认取值 |
|---|---|---|
| Buffer | 指向图像缓冲的指针,一般而言可以直接使用 IMAGE*,或者使用 HX::GetHXBuffer 获取 IMAGE 对象的缓冲指针 | 无 |
| Size | 指定图像的显示大小,宽/高若设置为小于等于零的值则保持图像原大小 | { -1, -1 } |
资料结构体
该控件没有资料结构体。
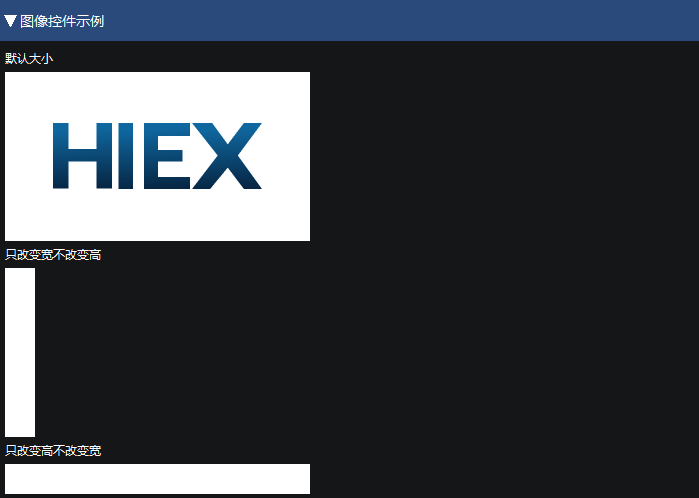
示例
该示例代码同样可以在代码仓库下 /example/EasyX/Image.cpp 中找到。
#include <include/hex.h>
#include <include/impl/EasyX/hex_impl_easyx.h>
int main() {
initgraph(940, 680);
BeginBatchDraw();
HX::HXInitForEasyX();
HX::SetBuffer(GetWorkingImage());
IMAGE image;
loadimage(&image, "./assets/logo.png");
setbkcolor(RGB(180, 180, 180));
HX::WindowProfile windowProfile;
windowProfile.Size = { 700, 500 };
while (true) {
cleardevice();
HX::HXBegin();
ExMessage message{};
while (peekmessage(&message)) {
HX::PushMessage(HX::GetHXMessage(&message));
}
HX::Window(HXStr("按钮控件示例"), windowProfile);
HX::Text(HXStr("默认大小"));
HX::Image(&image);
HX::Text(HXStr("只改变宽不改变高"));
HX::Image(&image, { 30, -1 });
HX::Text(HXStr("只改变高不改变宽"));
HX::Image(&image, { -1, 30 });
HX::End();
HX::Render();
FlushBatchDraw();
Sleep(1);
}
return 0;
}