按钮(Button)
按钮是一个可以点击并与用户产生交互的控件,其展示一个基本的标题。
在 HiEasyX 中,按钮的原型函数定义如下:
bool Button(const HXString &Title, ButtonProfile &Profile);
参数
| 参数 | 含义 | 默认取值 |
|---|---|---|
| Title | 按钮的标题,展示在按钮上的文字 | 无 |
| Profile | 按钮的资料结构体 | 无 |
返回值
如果按钮在当前帧被按下,则返回 true,否则返回 false。
资料结构体
按钮的资料结构体定义如下:
struct ButtonProfile {
bool OnHover = false;
bool OnPressed = false;
bool OnHold = false;
HXPoint Size = {-1, -1};
};
| 变量 | 含义 | 默认取值 |
|---|---|---|
| OnHover | 鼠标是否悬浮在按钮上,如果鼠标悬浮在按钮上,则为 true,否则为 false | false |
| OnPressed | 鼠标是否被按下,若按钮被按下则为 true,否则为 false | false |
| OnHold | 鼠标是否按住按住按钮(通常出现在 OnPressed 之前),若按钮被按住,则为 true,否则为 false | false |
| Size | 按钮的大小,如果宽/高设置为小于等于零的值则为跟随按钮标题自动缩放大小,否则以指定大小显示按钮 | {-1, -1} |
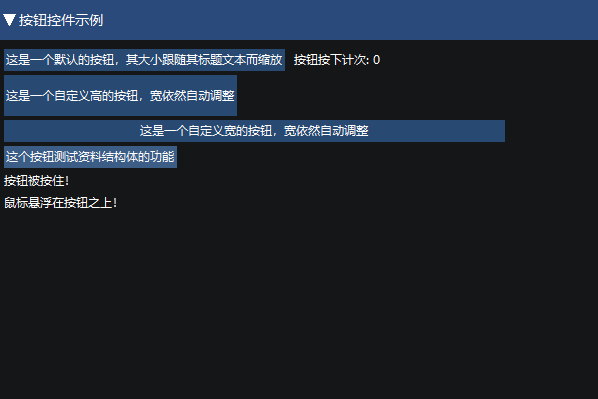
示例
该示例代码同样可以在代码仓库下 /example/EasyX/Button.cpp 中找到。
#include <include/hex.h>
#include <include/impl/EasyX/hex_impl_easyx.h>
int main() {
initgraph(640, 480);
BeginBatchDraw();
HX::HXInitForEasyX();
HX::SetBuffer(GetWorkingImage());
setbkcolor(RGB(180, 180, 180));
HX::WindowProfile windowProfile;
windowProfile.Size = { 600, 400 };
while (true) {
cleardevice();
HX::HXBegin();
ExMessage message{};
while (peekmessage(&message)) {
HX::PushMessage(HX::GetHXMessage(&message));
}
HX::Window(HXStr("按钮控件示例"), windowProfile);
static int count = 0;
static HX::ButtonProfile buttonProfile;
HX::BeginSameLine();
if (HX::Button(HXStr("这是一个默认的按钮,其大小跟随其标题文本而缩放"), buttonProfile)) {
// 按钮被按下
++count;
}
HX::Text(HXStr("按钮按下计次: ") + ToHXString(count));
HX::EndSameLine();
static HX::ButtonProfile buttonProfile2;
buttonProfile2.Size.Y = 40;
HX::Button(HXStr("这是一个自定义高的按钮,宽依然自动调整"), buttonProfile2);
static HX::ButtonProfile buttonProfile3;
buttonProfile3.Size.X = 500;
HX::Button(HXStr("这是一个自定义宽的按钮,宽依然自动调整"), buttonProfile3);
static HX::ButtonProfile buttonProfile4;
HX::Button(HXStr("这个按钮测试资料结构体的功能"), buttonProfile4);
if (buttonProfile4.OnPressed) {
MessageBox(GetHWnd(), HXStr("你点击了按钮"), HXStr("提示"), MB_OK);
}
if (buttonProfile4.OnHold) {
HX::Text(HXStr("按钮被按住!"));
}
if (buttonProfile4.OnHover) {
HX::Text(HXStr("鼠标悬浮在按钮之上!"));
}
HX::End();
HX::Render();
FlushBatchDraw();
Sleep(1);
}
return 0;
}